Mappemonde : définition
Savez-vous ce que c’est ? Ce n’est pas compliqué, rassurez-vous. Vous savez communément qu’on ne peut naviguer sur la mer sans avoir recours à une carte et une boussole pour s’orienter.
En clair, c’est dire que l’on ne peut pas voyager en terre inconnue si l’on n’a pas de guide ; c’est là qu’intervient la carte du monde. C’est en effet le rôle dont se charge la mappemonde.
Si vous souhaitez voyager à l’étranger ou même découvrir de nouveaux lieux, retrouver sa route, ou tout simplement décorer et rêver, l’usage de la mappemonde vous sera plus qu’une grande aide.
L’existence de cet outil date de plusieurs siècles. Il est similaire à une simple image peut vous paraître inutile, mais croyez en nos propos et expérience, il vous sera plus utile que jamais.

De nos jours, il vous est possible de vous en procurer sous différentes formes. Suivez tout simplement les lignes de cet article et vous en serez satisfait car nous allons vous donner notre avis.
- Découvrez les meilleures activités à New York pour une expérience inoubliable
- Comment planifier un voyage aérien avec des enfants ?
- Les merveilles naturelles de Majunga à Madagascar
- Top 5 des restaurants de Sushis avec service de livraison à Saint-Tropez
- Que voir à Majorque, l’île des merveilles méditerranéennes ?
- New york city pass
- Marathon de New york
- Parc d’Andasibe de Madagascar : Guide complet pour une visite mémorable
- Ardennes : Plongée en immersion dans les paysages envoûtants
- Marché de Vintimille
- Lac majeur Italie
- Carnet de vacances : Espace d’écriture pour immortaliser vos aventures
- Partez à la découverte du camping Ile de Ré : vacances idéales en famille
- 10 choses incontournables à faire ou à voir en Guadeloupe
- Le guide ultime pour réussir sa formation en ligne
- Offrez-vous des vacances de rêve dans un camping de luxe en région PACA
- Port de Carqueiranne : ces bonnes adresses à ne surtout pas rater !
- Week-end en Europe : Idées et conseils pour escapades inoubliables
Mappemonde : c’est quoi au juste?
Ce terme prête à confusion avec les autres termes similaires à la planisphère et globe terrestre qui, ont certes quelque chose en commun en lisant le dictionnaire dérivant de mappa mundi.
La mappemonde signifie dans le dictionnaire une carte représentative de deux hémisphères du globe terrestre placés côte à côte. Toutefois, relevons l’équivoque sur ces termes.
Une planisphère désigne une projection plane des deux hémisphères du globe terrestre ; le globe terrestre quant-à lui, fait fie de l’espace géométrique définie par la terre.
C’est en réalité une maquette de la terre, présentée à une échelle très réduite.

Où acheter une mappemonde sur le web ?
Paré pour vos voyages, vous avez entendu parler de la mappemonde et vous en avez besoin ?
Ne vous inquiétez pas. Le seul et meilleur endroit pour vous en procurer est bien Amazon qui pourra vous faire profiter d’une livraison gratuite cependant il dispose actuellement d’un stock limité.
En effet, Amazon vous propose des cartes du globe terrestre à des prix réduits. De plus, ce service vous octroie à l’appui des conseils sur l’utilisation de celles-ci, de nombreux avis et une livraison gratuite.
Dès lors, vous vous inquiétez sur le type de mappemonde à choisir, poursuivez la lecture des différents avis et vous serez fixé sur les types de cartes du monde qui sont proposées. L’avantage d’acheter sur Amazon est que vous allez pouvoir bénéficier d’une livraison gratuite avec amazon Prime et des nombreux avis rédigés par les acheteurs.
Les différents types de mappemonde
L’existence des mappemondes date de plusieurs siècles et les Français en raffolent. Elles pullulent sur le web et se présentent sous différentes formes et design (moderne, vintage, épurée…).
Ici, nous faisons ressortir les différentes cartes avec à l’appui, quelques détails qui vous aideront certainement. Parmi les types de mappemondes, on peut citer entre autre :
Les mappemondes pour enfant et adultes
Dans ce type de mappemonde, on retrouve une diversité d’offres produits pouvant améliorer les conditions de vie de votre enfant. Pour se faire, nous avons détaillé cette liste de mappa mundi pour vous aider.
La mappemonde en forme de poster ou sticker.
Vous pourrez l’utiliser comme décoratif d’intérieur et de salon aussi. L’avantage que cette mappemonde présente, est qu’elle laisse une touche d’originalité dans votre intérieur de siecle en siecle celui-ci est indétrônable.
D’innombrables modèles similaires circulent sur le marché, à des prix dérisoires et au design différent les unes que les autres.
La mappemonde interactive Leapfrog
Interactive recto verso, vos enfants pourront s’entrainer, à découvrir les noms d’autres pays, les types de paysages, les monuments célèbres mais aussi, ils pourront même apprendre d’autres langues présentent sur certaines mappemondes.
C’est un modèle plus ludique et grâce à elle, le bambin apprend de lui-même. Comme son prédécesseur, il en existe des types de mappemondes différentes les unes des autres.
La mappemonde sous la forme de puzzle
Ce type de carte est, comme son l’indique, destiné à être utilisé pas des joueurs de puzzle. L’enfant pourra s’atteler à classer par ordre les différentes parties de cette mappemonde puzzle. Cela va améliorer le procédé d’apprentissage des pays du monde, tant pour l’enfant que pour l’adulte.
Cette carte se présente également sous d’autres formes similaires notamment : le puzzle Sol carte du monde, qui est un puzzle épais et résistant aux manipulations des petites mains. Les noms des continents sont inscrits sur chaque pièce de puzzle. Puis vient le puzzle Animaux, qui peut afficher les animaux du monde aux enfants sous une dimension de 32,5 x 24, 5cm.
La mappemonde en forme de tapis
Elle être utilisée comme tapis de votre maison. En effet, elle joue le rôle de votre tapis habituel, car elle s’installe à même le sol. Peu importe le milieu où vous vous trouvez, elle s’adapte à ce milieu et améliore le relooking de votre espace. Son design décoratif et ses images donnent une touche particulière à votre salon.
La carte du monde à gratter
La carte du monde à gratter est en réalité un gain pour les amoureux des voyages. Elle vous sert à gratter les pays visités selon que vous voyagez.
Tout en jouant aux jeux d’aventure, votre tout petit bout de chou va survoler toute la sphère dans les étoiles, à la découverte de nouveaux lieux.
La mappemonde gonflable
Gonflable comme son nom l’indique, son look externe est rempli par une carte du monde. Vous pourrez profiter de cette expérience unique sans toutefois vous éloigner du monde.
La mappemonde en jeu
Plus pratique dans sa logique, cette mappemonde rentre dans l’interactivité avec vos enfants. Le principe est le même que celui de la mappemonde en puzzle. Plus l’enfant joue, plus il enregistre les informations sur les villes, pays, cultures, populations, modes de vie etc. En plus de cela, les dates présentes sur les cartes, pourront être assimilées par ces derniers.
Les mappemondes à compléter
Toujours dans la catégorie d’interaction, cette carte est pour vous un excellent moyen de vous entrainer. Elle peut venir sous forme de galerie d’images ou même d’un tableau avec la date. Vous devez de ce fait compléter la carte avec les villes, pays, personnages correspondants. En le faisant à la régulière, votre enfant et vous serez mieux informés sur tout ce qui se passe dans d’autres milieux, cela en étant juste chez vous.
Les mappemondes à imprimer
Vous trouverez certainement des mappemondes qui vous plairont et vous séduiront au passage. Il vous est donc possible de les imprimer, en guise d’une utilisation ultérieure. Vous les trouverez sous plusieurs formes et sous plusieurs tailles similaires
Les mappemondes en point de croix
Si vous êtes un maniaque de la broderie, alors cette carte vous convient nettement. Vous pourrez marquer sur elle, tous les lieux dont vous avez visité à l’aide d’une broderie.
Elle se compose d’une toile à broder avec 11 points par cm et un cadre en matière bois, de 4 fils de laine (de couleurs vert-orange-bleu-rose) et de 2 aiguilles de broderie. Votre planisphère aura un style unique lorsque vous aurez retracé vos différentes destinations avec vos points de croix colorés sur la matière bois. Vous épaterez de ce fait vos convives, qui ne sauront qu’apprécier le rendu original de cette carte.
Les mappemondes à aimant
Elle est sous forme d’un tableau affichant un planisphère, qui distingue les zones, les frontières, les noms des pays et océans par des couleurs. Ses 6 flèches magnétiques présentes, vous pourrez marquer vos anciennes et nouvelles destinations, mais aussi accrocher vos cartes postales. D’une dimension de 33 x 52 cm, vous pouvez tout de même écrire quelques notes sur le tableau.
Les mappemondes en motifs (valise)
Vous recherchez un produit qui puisse suivre décorer vos lieux sous un thème de voyage ou à offrir en cadeau ? Cette valise en motif de carte vous convient?
Les amoureux des cartes n’en diront pas le contraire que cette carte vous reste très fidèle et similaires aux cartes du monde. Bel objet deco, cette valise au motif mappemonde vintage ornera votre séjour avec élégance. La valise peut vous servir de conservatoire d’objets précieux de voyage, pour ne pas gâcher la tendance.
Les mappemondes en lévitation
Représentant le globe terrestre qui flotte, il flotte dans l’air grâce à un système aimanté qui lui permet de se maintenir à flot.
Une simple impulsion sur cette carte monde à effet et elle se met en mouvement rotatif. Sa valeur augmente grâce à son éclairage attractif.
Sur ce globe terrestre divisé en hémisphères, plusieurs informations concernant le monde y sont inscrites.
L’outil tient en général sur un chassis. Ce globe dispose d’un système de lévitation magnétique, une base électromagnétique, une base de lévitation avec éclairage bleu LED (activé et désactivé par commande tactile), une alimentation de 2v DC 2000MA.
Il est parfait pour la décoration de vos bureaux, vos étagères ou vos vitrines.
Les mappemondes à colorier
Les couleurs sont là pour donner une vue plus appréciable sur quelque chose. Ce type de carte est un exercice idéal pour ne plus voir le monde en noir et blanc.
Ce pack se présente sous différentes formes où, il vous est possible de remplir avec des couleurs qui vous semblent attrayantes.
Vous pourrez aussi avoir affaire à des images du globe terrestre que vous devriez mettre en couleur.
Les mappemondes avec drapeau
Ce type de carte est prisé dans les logiciels de géographie. Cette carte ouvre l’esprit des enfants à pouvoir reconnaitre un pays par son drapeau sur une carte. Cet objet est très instructif et se présente de façon colorée avec un design envoûtant.
Il est important de rappeler que toutes ces cartes monde sont multiples et de différents looks. D’autres peut même aussi s’afficher avec des étoiles sur les drapeaux. Le point qu’ils ont en commun est bel et bien, d’informer sur un lieu.
- Carte du monde originale sous licence de MAPS IN MINUTES et Close Up - 100 % de satisfaction garantie!
- QUALITÉ TOP - Fabriqué en Allemagne. Qualité poster premium (200g) de production allemande. Des couleurs riches, une impression détaillée et de superbes contrastes.
Cependant, plusieurs versions pullulent dans les marchés et en même temps, sont de différentes tailles. Vous avez alors les cartes du monde en liège puzzle, qu’il faut assembler pour coller sur vos murs ; les planisphères en liège MY WORLD, des cartes du mondes en anglais et qui permet à vos enfants d’apprendre les pays du monde en anglais auquel cas ils peuvent suivre des cours avec Wall Street English, des cartes du monde qui s’accroche simplement sur les murs en guise de décoration murale, mais aussi se pose sur un meuble.
La mappemonde en liège et bois en couleurs sont aussi présentes sur le marché et pourront bien vous convenir.
Par ailleurs, votre souci n’est peut-être pas de passer le temps à acheter les cartes monde ou world map ; vous souhaiter en fabriquer ? Voici pour ce faire, quelques astuces très utiles pour fabriquer vos propres produits.
Comment faire et fabriquer une mappemonde ?
Si vous êtes plutôt économes et souhaitez faire votre cartes du monde, pourquoi ne pas fabriquer vous-mêmes la vôtre sur un papier ou à partir d’une boite en carton? Il vous suffit seulement de quelques outils importants pour pouvoir créer votre carte.
Pour concevoir une mappemonde globe en papier mâché par exemple, vous aurez besoin des pièces suivantes : un ballon de baudruche, quelques journaux, du papier kraft coloré et du papier soie bleu, des ciseaux, du papier calque, de la colle, du crayon, des pinceaux. Une occasion pour vous de revisiter un peu vos bases en géographie, sur la question des continents et océans, le tout en s’éclatant.
La première étape consiste à gonfler le ballon de baudruche à environ 20 cm de diamètre, pour que le ballon reste relativement rond. Les bandes de journal découpées, collez chacune d’elles sur le ballon à l’aide de la colle à papier peint. Faites le tour de sorte qu’on ne voit plus le ballon, mais juste le nœud qui doit dépasser. Répétez cette procédure avec du papier de couleur différente cette fois.
Laissez le ballon devant un chauffage pendant environ 24 h afin que la colle sèche rapidement. Pour savoir si le papier est totalement sec, vous devez tirer ou pousser le ballon. Vous entendrez certainement des petits crépitements, qui voudront dire que la colle est bien sèche et que le ballon peut se décoller du papier.
Une fois sèche, utilisez le papier de soie turquoise et collez à l’aide de la colle et du pinceau, puis laissez sécher durant quelques minutes.
Ensuite, à l’aide des images sur les continents et du papier calque, redessinez les continents sur le papier Kraft exemple la carte Europe. Simplifiez légèrement le contour des pays pour faciliter la découpe. Une fois terminé, encollez le globe et disposez le papier kraft jaune dessus. Grâce à un pinceau, aplatissez le papier afin qu’il s’adapte bien sans trop de plis sur le globe.
Enfin, concevez les mers que vous utiliserez, pour les afficher dans les continents (vous n’aurez pas besoin de littre d’eau :D). Pour ce faire, il vous faut les découper sur le papier de soie bleu et les coller à leur emplacement sur le papier Kraft jaune. C’est de loin le travail le plus complexe dans ce que vous aurez à faire ou à réaliser.
Sur ces papier, vous pouvez marquer les noms de chaque continents à leurs endroits respectifs notamment sur la carte Asie, carte Afrique, les Amériques et l’Europe, afin d’obtenir un globe suffisamment détaillé. Dès lors, collez et posez votre création sur un petit pot en guise de stabilisateur ou sur une boite, ou encore suspendez-le à un fil.
Autre astuce de création d’une mappemonde
Faire une mappemonde, c’est tout un art. Vous pouvez utiliser une mappemonde existante pour en créer une autre mieux personnalisée. Il vous faudra en prélude de toute chose, retirer la pellicule sur laquelle se trouve la mappemonde déjà existante.
Prenez un marqueur et dessinez la fente dans laquelle les enveloppes devraient être glissées. Percez le globe à l’aide d’un cutter si celui-ci est en plastique, en y ajoutant beaucoup d’huile de coude. N’hésitez pas de poncer les découpes afin de les uniformiser.
La deuxième étape consiste donc à peindre votre globe. Pour continuer cette opération dans les règles de l’art, Nous vous proposons d’utiliser la couleur bleu marine pour cela (représentant les litres d’eau en mer). Il est important d’appliquer environ trois couches, pour que toute la couche soit couverte et ne laisse des vides.
Recréez les différents continents selon la couleur de votre convenance, mais tâchez de vous servir des couleurs visibles. Utilisez la pellicule de la mappemonde précédente et découpez chaque continent, ensuite collez ces dernières sur le globe en tenant compte des espaces qui figurent entre chacun d’eux. Utilisez par après un feutre, pour faire ressortir tous les contours de chaque continent.
Remplissez les continents avec de la peinture qui vous semble attrayante. Nous vous proposons du jaune, du vert, du blanc, du rose, de l’orange comme couleurs de remplissage.
Après cette procédure, créer un texte qui rende votre création particulière. Vous pourrez choisir de mettre votre prochaine destination, ou alors de mettre sur chaque continent, ses noms, ses villes et ses pays comme la France par exemple.
Pour finir cet objet, utilisez le socle en bois qui a été retiré du globe terrestre précédent et faite le peindre aux couleurs assorties du globe. Fixez le tout et disposez votre carte sur votre bureau, dans votre chambre ou même dans votre salon.
Comment les mappemondes ont-elles évolué au cours de l’histoire?
Les mappemondes ont évolué au cours de l’histoire en utilisant des techniques de mesure et de cartographie de plus en plus précises, ainsi que des technologies de dessin et d’impression de plus en plus avancées. Les anciennes mappemondes étaient souvent basées sur des croyances mythologiques et religieuses, tandis que les mappemondes modernes sont basées sur des données géographiques et scientifiques.
Comment les mappemondes peuvent-ils être utilisés pour étudier les changements climatiques?
Les mappemondes peuvent être utilisés pour étudier les changements climatiques en montrant comment les températures, les précipitations, les vents et d’autres facteurs météorologiques varient dans différentes régions du monde. Ils peuvent également montrer comment les changements climatiques affectent les écosystèmes, les populations animales et les communautés humaines.
- Mappemonde ancienne
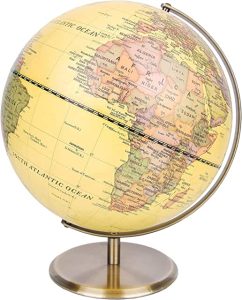
- Mappemonde globe
- Mappemonde interactive
- Bar mappemonde
- Montre carte du monde
- Mappemonde lumineuse
- Poster mappemonde et carte du monde
- Comment dessiner une mappemonde?
- Mappemonde metal
- Puzzle mappemonde
- Deco mappemonde
- Collier et pendentif mappemonde en bijoux
- Mappemonde et Globe nature et découvertes
- Globe terrestre noir
- Carte du monde : Une idée déco murale très réussie
- Horloge mappemonde
- Mappemonde murale bois
- Lampe globe terrestre
- Ouvrir une agence de voyage & environnement en France
- Republique Dominicaine : découvrez le charme de cette destination
Conclusion
Définie plus haut, les mappemondes sont un atout idéal pour vous diriger dans vos voyages, vous aider dans l’organisation de vos cérémonies avec pour motif de voyage, vos décorations intérieures mais aussi, dans le processus d’apprentissage et d’étude.
L’usage de ces mappemondes permet de mieux s’informer, sur les villes et pays des autres continents. Les enfants auront à gagner en ceci, qu’ils auront la tête dans les étoiles ; c’est-à dire qu’à travers les jeux et les tests qui forment cette mappemonde, ils auront la sensation de faire un voyage astral et une projection vers d’autres continents et même d’autres univers.
En plus de cela, il vous est aussi possible de fabriquer vous-mêmes votre mappemonde. En suivant ces étapes élucidées ci-dessus, vous aurez la sensation d’être un(e) fin(e) créateur (trice) des cartes du monde.
Que ce soit pour la deco de votre bureau ou tout autre espace, vous pouvez personnaliser vos cartes à vos convenances, avec des couleurs qui vont sans doute améliorer la deco de votre chambre, votre bureau et autres. Tout le monde en ressort bénéficiaire à l’usage des mappemondes.
Achetez une mappemonde sur le web notamment sur Amazon et profitez d’une livraison gratuite, partout en France. Si vous souhaitez l’offrir comme cadeau, n’hésitez pas à vérifier s’il n’y a pas un code promo. Le stock est limité que ce soit les modèles modernes ou vintages.